Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 백준
- 인프런
- Git
- 딥러닝
- nlp
- 알고리즘
- 임베딩
- 리액트
- Titanic
- 생활코딩
- 네이티브
- 선형대수학
- 타이타닉
- Kaggle
- 데이터
- 깃헙
- 결정트리
- react
- c++
- 데이터시각화
- 머신러닝
- 데이터분석
- 안드로이드스튜디오
- linearalgebra
- native
- cs231n
- 한국어임베딩
- 도서
- AI
- 분석
Archives
- Today
- Total
yeon's 👩🏻💻
[React-Native] Drawer | Style 설정 01 본문
728x90
* Side Drawer는 모든 Screen에서 공통으로 열림 -> style도 공통으로 사용됨
-> <Drawer.Navigator> 태그 안에서 사용되겠구나
(Stack 때와 마찬가지!!)
- drawerType
<Drawer.Navigator
initialRouteName="Home"
drawerType="front"
>drawerType="front"- front : 뒤에 있는 화면은 고정된 채 side drawer가 열림
drawerType="slide"- slide : side drawer가 튀어나온만큼 뒤의 화면도 옆으로 밀림
drawerType="permanent"- permanent : side drawer가 열려서 닫히질 않음
- drawerPosition
drawerPosition='right'- side drawer가 오른쪽에서 열리도록 함 (default는 왼쪽)
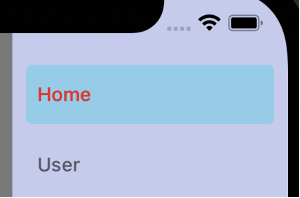
- drawerStyle / drawerContentOptions
drawerStyle={{
backgroundColor: '#c6cbef',
width: 200
}}
drawerContentOptions={{
activeTintColor: 'red',
activeBackgroundColor: 'skyblue'
}}
- Header Bar에 style 주는 법
- drawContent : 'Home'과 'User' 같은 링킹되는 버튼
-> drawContentOptions : drawContent에 style을 주기 위한 방법
* DrawContent 커스터마이징하기
- 원하는 링크로 이동
- alert 창 띄우기
import {
createDrawerNavigator,
DrawerContentScrollView,
DrawerItemList,
DrawerItem
} from '@react-navigation/drawer';- 사용할 모듈들을 import
drawerContent={props => <CustomDrawerContent {...props} />}- drawContent 라는 property를 추가
- CustomDrawerContent 함수로부터 props 인자 받아오기
CustomDrawerContent = (props) => {
return (
<DrawerContentScrollView {...props}>
<DrawerItemList {...props}/>
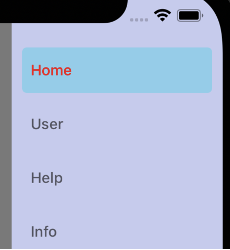
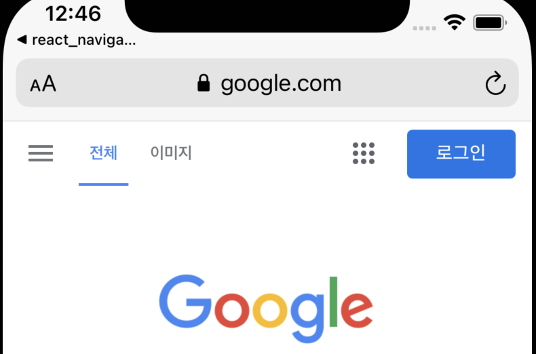
<DrawerItem
label="Help"
onPress={()=>Linking.openURL('원하는_링크')}
/>
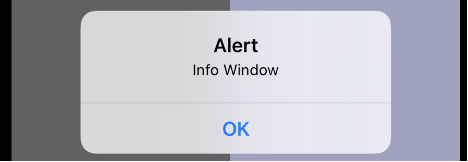
<DrawerItem
label="Info"
onPress={()=>alert('원하는_메시지')}
/>
</DrawerContentScrollView>
)
}- 상단에 정의한 CustomDrawerContent 함수
- 'Help' component를 누르면 입력한 url로 넘어가고,
- 'Info' component를 누르면 alert 창이 뜨도록



'Computer 💻 > React' 카테고리의 다른 글
| [React-Native] Drawer | Custom Component (0) | 2021.07.29 |
|---|---|
| [React-Native] Drawer | Style 설정 02 (0) | 2021.07.29 |
| [React-Native] Drawer | 설치 및 화면 Linking (0) | 2021.07.29 |
| [React-Native] Stack | Header Bar 커스터마이징 & 버튼 추가 (0) | 2021.07.28 |
| [React-Native] Stack | 여러 화면에 공통 Style 적용 (0) | 2021.07.28 |
Comments




