Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- nlp
- 깃헙
- 네이티브
- 타이타닉
- 리액트
- Kaggle
- 인프런
- 도서
- 안드로이드스튜디오
- native
- 임베딩
- 분석
- 생활코딩
- 선형대수학
- Git
- AI
- 결정트리
- 백준
- 머신러닝
- 알고리즘
- 한국어임베딩
- 데이터분석
- 데이터
- linearalgebra
- react
- 딥러닝
- 데이터시각화
- cs231n
- Titanic
- c++
Archives
- Today
- Total
yeon's 👩🏻💻
[React-Native] Stack | 여러 화면에 공통 Style 적용 본문
728x90
- 모든 화면에서의 Header Bar 스타일을 동일하게 설정하고 싶다면?
- 위에서는 style을 <Stack.Screen>에 지정해줬다.
-> <Stack.Navigator>로 옮기기
- 'screenOptions' property를 통해 style을 주면 모든 스크린에 공통으로 style을 적용시킬 수 있다.
<Stack.Navigator
initialRouteName="Homes"
screenOptions={{
headerStyle: {
backgroundColor: '#아무거나'
},
headerTintColor: '#아무거나',
headerTitleStyle: {
fontWeight: '아무거나',
color: '#아무거나'
}
}}
>- 다른 점은 <Stack.Screen>에서는 options라는 property안에 스타일을 주었지만
여기서는 screenOptions이라는 property를 설정한다.


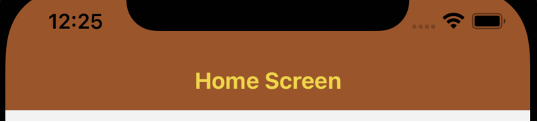
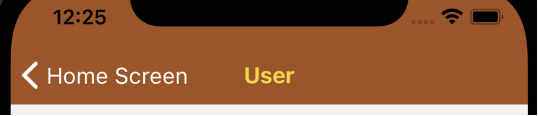
- Home Screen과 User Screen의 Header Bar가 공통으로 변경되었다.
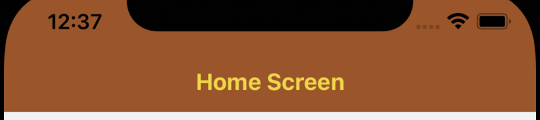
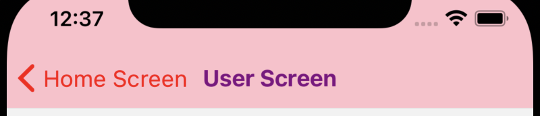
- 여러 개의 스크린들 중 단 하나의 스크린만 Header Bar를 다른 스타일로 지정하고싶다면?
-> 그 다른 스크린의 <Stack.Screen>에 원하는 스타일을 적용해라
- 기존의 <Stack.Screen>의 options들을 주석해지하기


- <Stack.Navigator> 태그 안에 여러 screen에서 공통으로 사용하는 style을 지정해도,
그 하위 태그인 <Stack.Screen> 안에 지정한 옵션이 다 덮어버린다.
-> 공통으로 option을 지정해도 각 스크린별로 수정이 가능하구나 !
신기하닷 <Stack.Screen>의 조건이 우선적으로 적용하는 걸 염두해두기 !
'Computer 💻 > React' 카테고리의 다른 글
| [React-Native] Drawer | 설치 및 화면 Linking (0) | 2021.07.29 |
|---|---|
| [React-Native] Stack | Header Bar 커스터마이징 & 버튼 추가 (0) | 2021.07.28 |
| [React-Native] Stack | Header Bar 설정 (0) | 2021.07.27 |
| [React-Native] Stack | Navigation Params (0) | 2021.07.27 |
| [React-Native] React Navigation | 화면 Linking 01 (0) | 2021.07.24 |
Comments




