| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 백준
- 네이티브
- 결정트리
- linearalgebra
- 데이터시각화
- 선형대수학
- Git
- 안드로이드스튜디오
- cs231n
- 딥러닝
- 분석
- 머신러닝
- 인프런
- c++
- react
- nlp
- 한국어임베딩
- 도서
- AI
- Kaggle
- native
- 데이터
- Titanic
- 타이타닉
- 임베딩
- 생활코딩
- 알고리즘
- 리액트
- 깃헙
- 데이터분석
- Today
- Total
yeon's 👩🏻💻
[React-Native] Stack | Header Bar 설정 본문
- 지금까지는 Button을 누르면서 parameter 값을 passing 해주었다.
- 그런데 각 루트 생성 시에 parameter을 초기화할 수도 있다!
<Stack.Screen name="Home" component={HomeScreen}/>
<Stack.Screen
name="User"
component={UserScreen}
initialParams = {{
userIdx: 50,
userName: 'Gildong',
userLastName: 'Go'
}}
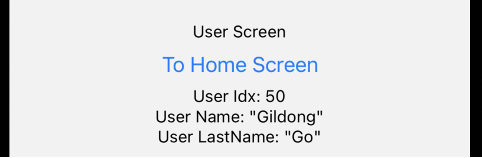
/>- App.js에 parameter을 설정(초기화)하자



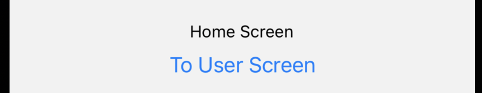
- 처음 화면에는 App.js에서 초기화 한 값으로 설정되어있는데
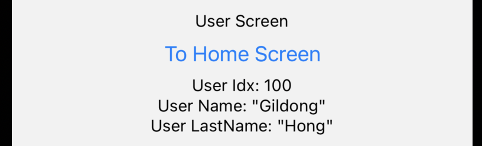
- 버튼을 눌러 돌아가면 각 js에 입력한 값으로 바뀌어 있는 것을 볼 수 있다.
-> StackScreen 생성 시에 루트의 parameter 값들을 초기화할 수 있구나!
- Header Bar의 이름을 바꿔보자
- default로 name에 선언한 값이 출력되고 있다.
<Stack.Navigator initialRouteName="User">
<Stack.Screen
name="Home"
...
options={{title: 'Home Screen'}}
/>
<Stack.Screen
name="User"
...
}}
options={{title: 'User Screen'}}
/>
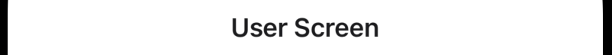
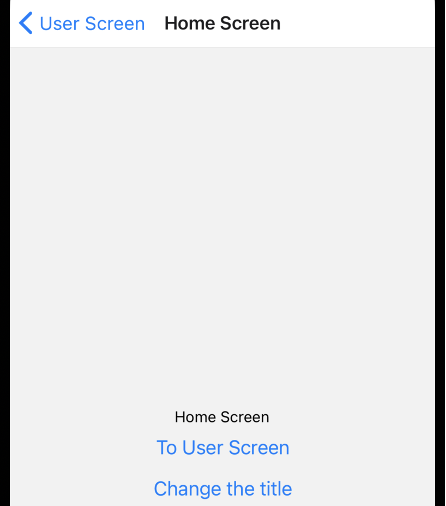
</Stack.Navigator>- options이라는 property 안에 title 값을 준다.


- title이 바뀐 것을 확인할 수 있다.
- 초기값으로 설정하지 말고도 임의로 조정 가능할까?
<Button
title="Change the title"
onPress={()=>
this.props.navigation.setOptions({title: 'Changed!!!!'})
}
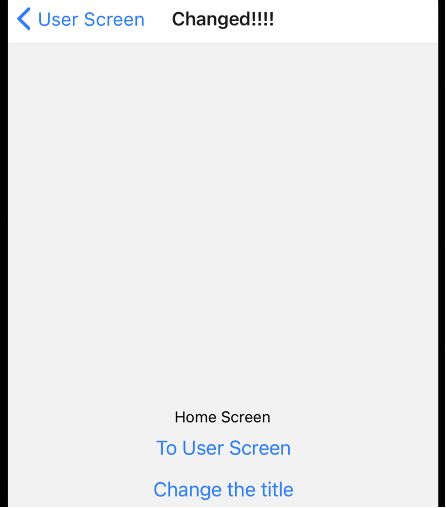
/>- 버튼을 누르면 Header Bar 값을 바꾸도록 !


- 'Change the title' 버튼을 누르면 Header Bar가 변경된 것을 볼 수 있다.
- 다른 option들도 설정해보자
<Button
title="Change the title"
onPress={()=>
this.props.navigation.setOptions({
title: 'Changed!!!!',
headerStyle: {
backgroundColor: 'pink'
},
headerTintColor: 'red'
})
}
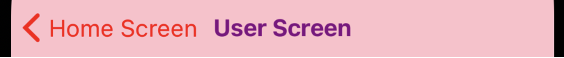
/>- headerStyle과 headerTintColor 주기

options={{
title: 'User Screen',
headerStyle: {
backgroundColor: 'pink'
},
headerTintColor: 'red',
headerTitleStyle: {
fontWeight: 'bold',
color: 'purple'
}
}}
- headerTintColor : 'red'
- color : 'purple'
-> 둘의 차이 확인하기
- but, Stack Screen이 굉장히 많다면 App.js에서 모든 파일에 대한 option 설정을 한다는 것은 굉장히 불편한 일
-> 각 screen을 구성하는 js파일에서 설정 가능하다.
- 위에서 만든 App.js의 options들은 모두 주석처리 해주고,
headerStyle = () => {
this.props.navigation.setOptions({
title: 'Customizing',
headerStyle: {
backgroundColor: 'blue'
},
headerTintColor: 'yellow',
headerTitleStyle: {
fontWeight: 'bold',
color: 'green'
}
})
}
- 원하는 js에서 이렇게 설정할 수 있다.
- but, 여기서도 만약 모든 화면에서의 header bar 스타일을 동일하게 하고싶다면
일일이 각각의 screen에서 option 설정하는 것은 또 비효율적일 것
-> 공통적으로 변경하는 방법은? 다음 시간에 !
'Computer 💻 > React' 카테고리의 다른 글
| [React-Native] Stack | Header Bar 커스터마이징 & 버튼 추가 (0) | 2021.07.28 |
|---|---|
| [React-Native] Stack | 여러 화면에 공통 Style 적용 (0) | 2021.07.28 |
| [React-Native] Stack | Navigation Params (0) | 2021.07.27 |
| [React-Native] React Navigation | 화면 Linking 01 (0) | 2021.07.24 |
| [React-Native] React Navigation 설치 (0) | 2021.07.24 |




